Hr System Application Architecture and Process Design
This guide to web application development briefly covers the basics of the topic. We will explore what is web application architecture, its main components, the types of web application architecture, as well as web server architecture types. Get a good understanding of web application architecture with our comprehensive guide.

What Is Web Application Architecture
Web application architecture is a framework connecting different elements to enable web experience. It is the backbone of our daily internet browsing: typing in a URL and viewing and interacting with the website while the browser communicates with the server is one of the ways to describe what is web application architecture.
Attributes of a well-built web application architecture:
- Solves business problems
- Supports visual aesthetic
- Enables A/B testing and analytics
- Ensures fast user experience
- Provides security
- Sustainable and self-regulating
- Scales out and logs errors in an easy way
- Guarantees a high level of automation
Components of Web Application Architecture
Web application architectures consist of application components, middleware systems, and databases. They can be divided into two groups:
- UI/UX components
- Structural components
UI/UX components include dashboards, statistical data, notification elements, layouts, activity tracking, and other elements. These components create the visuals of a web page and lay the foundation for user experience.
Meanwhile, structural components include the web application server and the database server. The knowledge of HTML, JavaScript, and CSS, as well as Python, PHP, Java, Ruby, .NET, and Node.js are required to create them.

When it comes to building the components, there are several models to choose from:
- 1 web server and 1 database
- 2 web servers and 2 databases
- More than 2 web servers and databases
One web server with one database is the simplest model. With this web server architecture, the successful operation of an application depends on server stability. In other words, if there is a problem with the server, the app will not work. Still, the model is sufficient for testing and private sessions.
Using one database for two web servers is a more reliable model, as there is a backup server. On the other hand, ensuring the database is secure and always running is important.
Having more than two databases and web servers are the most dependable option. Due to its ability to manage and process large amounts of data, this model is a solid basis for an enterprise web application architecture.
Types of Web Application Architecture
There are three web application architecture types. Each has its upsides and downsides and serves different purposes:
- Legacy HTML web app
- Widget web app
- Single-page web app architecture
Legacy HTML web app is established on the very basic logic: a user receives the whole HTML on request. In terms of web server architecture, it means that all the elements (namely, web page logic and overarching business logic) react to the full reload of the web page. This type of web application architecture is suitable for static pages, but not for dynamic web apps.
As a more sophisticated type, a widget web app allows for loading data without requesting the page reload. In this web application architecture type, widgets send AJAX queries and receive chunks of data in HTML and JSON. The widget web app type is more suitable for mobile apps. The downsides of the widget app are cybersecurity issues and long development time.
With a single-page web app architecture, a user simply needs to request the page. This web application architecture type relies on server requests in JavaScript or HTML instead of exchanging data in JSON.
Web Server Architecture
As web servers play a key part in the successful operation of web apps, the concept of web server architecture deserves special attention within the web application architecture topic. The servers are chosen by performance indicators like processing power, storage, speed, and app tiers (the number and quality of connections established with various applications, operating systems, and networks).
Now, let's look at the types of web server architecture.

Types Of Web Application Server Architecture
Java Web Application Architecture
Within Java-based web application architecture, it is possible to achieve the highest level of versatility, meaning its it can be used to create simple and sophisticated pages alike. More so, Java web application architecture allows for building a reliable app for a long-term perspective, which is important for web application architecture of any scale.
The versatility is enabled by a wide array of Java-based tools for web application architecture, so Java web application architecture developers and businesses also get flexibility in how to reach their goals.
Cloud-based Web Application Architecture
The trend of moving operations to the cloud inevitably led to the development of cloud-based web application architecture. A big benefit of this type is data decoupling: a cloud-based app runs and is stored both on a local server and in the cloud. As for security, cloud-based web application architecture enables access and identity management to protect app data.
Node.js Web Application Architecture
Node.js web application architecture relies on model-view patterns, including MVC (model-view-controller), MVVM (model-view-view-model), and MVP (model-view-presenter). The patterns allow for identifying code elements and a proper way to route and configure them. Node.js enables the creation of a proper directory and design patterns.
Node.js web application architecture uses an entity-relationship diagram for data systematization, dividing the code, breaking logic into modules, and processing valuable insights from logs to ensure the application runs smoothly. In addition, Node.js web application architecture allows for building scalable web apps.
.NET Web Application Architecture
In essence, .NET web application architecture deals with cross-platform support, microservices, Docker containers, and side-by-side versioning. The framework's Data Access Layer allows using stored data without applying a specific database code. Today, this type of web application architecture includes ASP.NET Core and .NET Core, which significantly enhances the functionality of this language when it comes to optimization and support.

PHP Web Application Architecture
Being one of the most popular web development languages, PHP is also one of the simplest and the most functional ones. Thus, an architecture of PHP web application guarantees rapid development, better security, clear maintenance, dedicated teamwork, and support from a big community.
Azure Web Application Architecture
Microsoft Azure web application architecture allows for designing a solution that would serve as a bridge between traditional tools and the cloud. The Azure cloud platform also adopts the best web application architecture practices.
AngularJS Web Application Architecture
Finally, AngularJS web application architecture serves both as a platform and a framework for HTML and TypeScript. This type of web architecture relies on building blocks called NgModules. Among its key benefits is lazy loading, which improves user experience and reduces code size.
Laravel Web Application Architecture
The Laravel web app architecture is a PHP-based framework with an elegant and expressive syntax. It implements the Model-View-Controller (MVC) architecture and offers software engineers a simple web development experience.
Laravel web architecture gives engineers various helpful features for seamless development. They include modular packaging, better routing, authentication, and caching and sessions, among others, allowing developers to optimize performance and increase traffic. Laravel also allows for creating numerous routes with route names accessed via unique URLs. On top of that, the architecture also helps software engineers finish their web projects faster.
Python Web Application Architecture
Python is a popular web development language that can be used to create a reliable architecture for a web product. It has a succinct and easy-to-understand code for server-side scripting, making it accessible for developers who only begin coding in Python or work on their first web app project.
In addition to accelerating the development process, Python also supports fairly good tools for maintaining your web application architecture. Since it is dynamic and has shortcodes, this programming language is the best fit for prototyping. Developers can use multiple Python frameworks to create a custom web app, as well as use other programming languages in a single web app project.
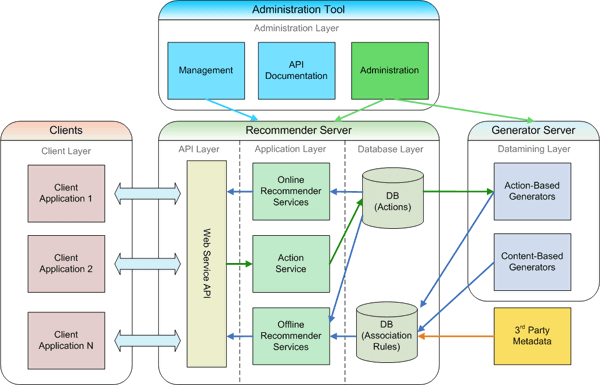
Web Application Architecture Diagram
Here is a descriptive example of how a web application architecture looks like.

Source: Easyrec
In brief, here is how a web application works on the user side and under the hood:
- A user generates a request by typing in the web link (URL) in a browser's address bar
- The browser obtains the user request, determines the site's location, and requests access
- The server sends the request data to the browser
- The browser translates the information it received and displays it to the user as a website
Trends And Best Practices in Web Application Architecture
An ideal web application architecture should ensure efficient and straightforward web application development and maintenance. Therefore, the best practices for designing web app architecture involve the following important aspects:
- Scalability
- Efficiency
- Seamless problem-solving
- Flexibility
- Reusability
- Swift testability
- Decipherable code
Technological advancements have made it easy for developers to create a solid web app architecture for any digital solution. Here are some web app architecture trends in the design and development of a web application architecture.
Service-Oriented Architecture
Developing a service-oriented web app architecture means creating software that can be sold and used as a service to other companies. A service-oriented architecture has its own HTTP API and may run on multiple servers at once as they work together by sending requests to each other. Creating software-as-a-service (SaaS) products is a long-established trend that stayed essential throughout the years.
Single-Page Applications
Single-page applications are becoming increasingly popular as they exhibit fewer page load interruptions, and are more cost-effective and quick to develop. Such a web app strictly has a single-page design whose objects are stored in tables linked with an SQL database. Each user action loads an object on the site dynamically, without the need for reloading the entire web page. As for the back end, the requests are performed via AJAX web development techniques or the WebSocket computer communications protocol.
Progressive Web Apps

These apps also support most modern web browsers and provide enhanced offline support with better cache management.
Increased smartphone usage has triggered the need for developing progressive web apps. These applications are designed as regular websites but support seamless mobile viewability.
In other words, a progressive web app is a website that resembles a mobile app, available in a browser, not an app store. This app type supports most modern web browsers and provides solid offline support with better cache management.
Most importantly, progressive web apps can reach a very wide audience (for example, users in developing countries who do not have smartphones that support the latest apps).
These apps also support most modern web browsers and provide enhanced offline support with better cache management.
Prioritizing Search Engine Optimization
The latest updates in the Google algorithm also count the web app architecture as a key factor for SEO ranking. The Google crawler supports sites with an easy-to-understand hierarchy.
Moreover, the developers creating progressive web apps should also consider mobile search rankings while developing the architecture.
Blockchain Network
Making blockchain technology part of your web application architecture makes it fail-safe and highly secure due to its inherent capabilities. Blockchain also brings decentralized load balancing, as any blockchain system is distributed across a network of computers.
How To Design Architecture For Web Application
Before starting to design a web application architecture, make sure you decided on the following key aspects:
- The goal of the web project
- How your web solution will scale and possible future features
- Target audience
- Timeframe for creating the web application architecture
- Web solution's features
- Platforms the solution will work across
- Budget
If you carefully considered all the aforementioned aspects, you can now proceed to design and realize the web app architecture for your solution. Here are the things you need to consider at this step.

Backend Development:
- Language: Choose a language (either static or dynamic) that is relevant to your domain.
- Framework/Server: Choose a server that supports the selected language.
- Serverless/Microservices: You can also choose a serverless web app architecture by using the cloud storage of one of the cloud services providers for your CPU and memory needs. Some organizations use microservices, making their web solution operate on multiple small servers that communicate with each other via Queue or HTTP. This model also supports the use of multiple languages.
Database:
- SQL/NoSQL: SQL and NoSQL databases offer different features. SQL databases have tables and a predefined plan. NoSQL, on the other hand, has objects, key-value structures, etc., and offers more flexibility and scalability which makes them suitable for large-scale projects.
- Replicability: Replicable databases have better load management as the data is copied to clusters.
- Backup: Make sure to have an appropriate backup for your database.
API:
- API Design: A commonly used API design styles methods include REST, POST, and GET, all of which help to manage requests over HTTP. However, Facebook has introduced another innovative method for API design called GraphQL. It allows making lean calls by fetching different parts of various objects from a server in a single call. This is particularly useful for mobile applications with limited internet bandwidth.
- WebSocket: WebSocket is a computer communications protocol that sends messages from servers to update the client about new data. While useful, WebSocket is optional, particularly if the app does not need to keep the client updated regularly.
Front-End Development:
- Type of Architecture: Choose between Model View Controller (MVC), Single Page Application (SPA), or Server-Side Rendering (SSR) for your application.
- Platform: Angular, Vue, React, and Web Components technology suite are some of the most commonly used platforms for front-end development.
Apart from these key aspects, other things to consider in the process of designing your web application architecture are cloud storage, security, app processing power, etc.
Summary
Web application architecture is the backbone of any web-based solution, so its success largely depends on how well it is thought-out. Put the pieces together according to the technical requirements and aim of your web solution, and your product will work properly, appeal to the right audience, and reap the benefits.
Subscribe to updates
Thanks! Please verify your email.
Hr System Application Architecture and Process Design
Source: https://www.intellectsoft.net/blog/web-application-architecture/
0 Response to "Hr System Application Architecture and Process Design"
Post a Comment